
2017年6月25日 来源:读读日报
腾讯

在 UI 设计中,空心图标和实心图标应该在什么场景下使用?有人说,空心图标在视觉上比实心图标看起来更复杂,实心图标比空心图标识别度更高。
对此,设计师们各抒己见,一部分人表示赞同,认为空心图标使用线形描绘,相对实心图标更难识别,但能给人轻松、精致的感觉。而另一种观点认为,图标识别度的高低并不取决于实心空心,而是取决于图形、颜色等其他因素。
一、图标的功能
首先,这次讨论聚焦在一种特定类型的图标:功能性图标。我们先来回顾一下这类图标的基本功能。
功能性图标在生活中很常见,通常出现在机场、车站、酒店、商场等大型公共场所,给人们提供向导,如下图:

(图片来源于网络)
UI 设计中,图标是最常见的设计元素之一,图标的使用起源于 Macintosh 1.0,甚至在更早的 Xerox 图形界面开始就有了。它们往往被赋予可操作,提示说明等作用。

(图片来源于网络)
从智能手机系统发布至今,图形界面的风格完成了拟物到扁平的演变。随着 IOS7 推出,几乎所有 APP 中的图标都变得越来越扁平和纤细,其背后的原因,主要是避免因图标过分醒目降低内容的可读性。
总的来说,图标最基本的功能是迅速传达信息。
在现今的设计工作中,图标与文字的搭配已经到了走火入魔的地步。一些比较抽象的概念,用文字足以表达清楚,仍然要在文字旁设计一个图标,如果单看图标的话丝毫无法让人与其赋予的功能产生联系。
即便如此,图标依然很重要。因为图标不仅仅是在没有文字表达的时候“让用户一眼看出含义”,除此之外,图标还能快速定位,区分内容层次,增加界面的韵律。

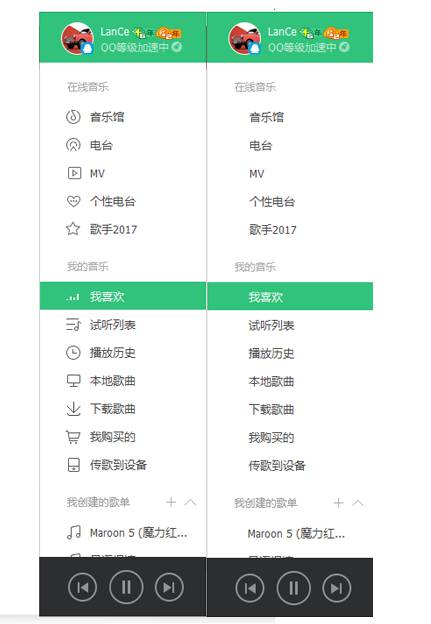
拿一款音乐产品举例,只看图标不看文字的情况下,很难直接看出含义,但它们的作用远不在此。列表中的图标使用了空心图标,看起来轻松且精致,图标与文字放在一起形成了一个整体,起到了对齐的作用;如果去掉了图标,列表中的信息就会区分不开,视觉上有些混乱,用户更难聚焦到某一行的选项上了。
另外图标还能强化品牌形象,与本答案的讨论无关,不做赘述。
二、实心图标比空心图标识别度高?
假设你在逛街的时候突然内急,冲进大商场找洗手间,实心和空心两种图标,那种能更快识别出洗手间的标志?

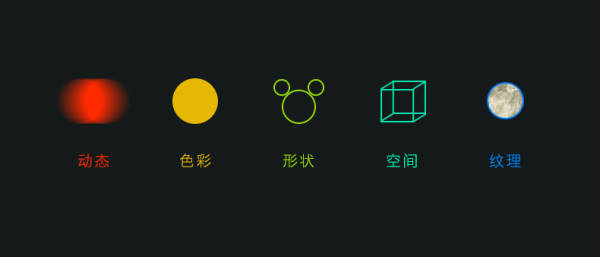
如果单纯从视觉吸引来讲,实心图标确实比空心图标更快被用户识别。下图展示的是对人眼构成吸引的要素作用大小(从左到右排序):

空心图标通过形状吸引眼球,实心图标通过色块吸引眼球,所以空心图标的辨识程度比实心图标低了一等。
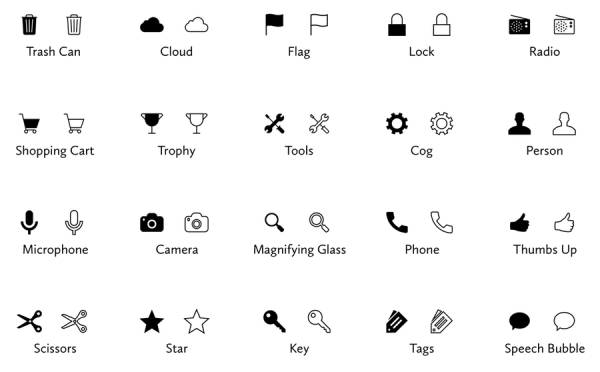
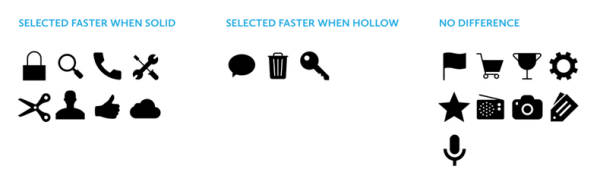
对于实心图标是否比空心图标识别度更高的问题,早在 IOS7 系统推出之时,就已经有过一些讨论。一名从 Viget 毕业的体验设计师 Curt Arledge 特意写了一个 APP,针对实心和空心图标做了 1260 个识别测试[1],来看测试结果:

结果发现,用户识别这两类图标的速度仅仅相差 0.1 秒。

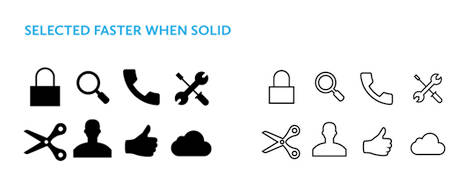
其中第一组,实心图标取胜。这些图标源于生活,图标延续了其原本的含义,识别速度取决于色彩和形状对视觉的吸引程度,实心图标更容易辨认。

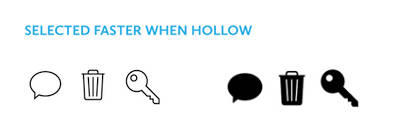
值得注意的是第二组的三个图标,空心图标识别度更高。
这三个图标的形态是对生活中事物的抽象化表现,其中 speech bubble 在现实生活中并不存在,人们在图形界面中创造了这个图形并赋予了含义;而垃圾桶和钥匙在现实生活中的形态过多,代表这两个事物的图标属于对生活中物体形态的抽象总结。在这种情况下,图形的形状更能够让用户快速识别出图标的含义,色块反而成为了干扰识别的因素。
所以,如果是延续了物体原本含义的图标,使用实心更容易识别;被人们赋予了含义的图标,空心更容易识别。
三、什么情况下适合用实心图标,什么情况用空心的呢?
1、运用实心图标和空心图标区分不同的状态
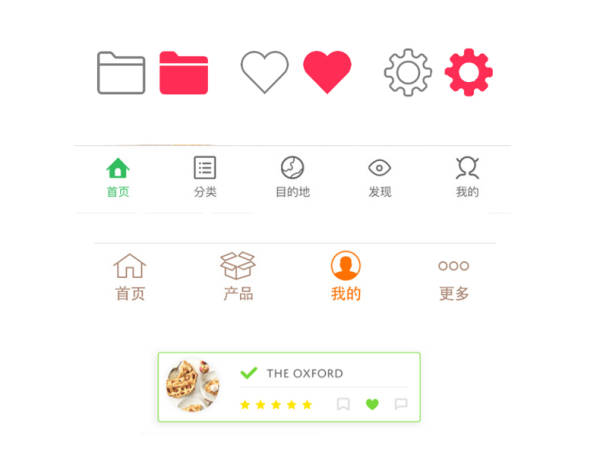
iOS7 发布之后,苹果规范了图标的使用原则,将两种互补的图标风格用来表示两种状态:当图标不是当前选中状态时,它完全是空心的;而一旦这个图标被点击,或处于激活状态时,它便会被填充,这能帮助用户区分当前处在哪个功能页面中。
由于今天大部分 UI 中的图标使用都会遵循这个原则,因此,如果你错误地使用了图标的状态,将会让用户感到非常迷惑。

2、运用实心图标用于分割层次,区分信息的重要程度
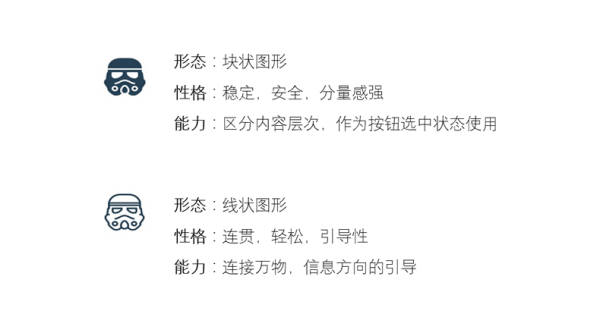
实心图标往往用于分割层次,区分信息的重要程度;空心图标由线性组成,能够给人轻松,精致的感觉,对信息方向有一定的引导作用。来看看它们的特征:

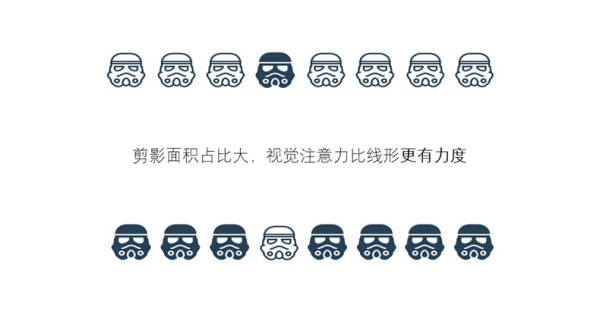
举个例子,在一排空心图标中插入一个实心的,和一排实心图标中放置一个空心的,对比之下就会发现,实心的图标相比较空心的而言,视觉注意力更有力度,让用户更容易抓到重点。


(实心图标往往用于分割层次,区分信息的重要程度)
3、运用空心图标引导信息方向
空心图标由线性组成,能够给人轻松,精致的感觉,对信息方向有一定的引导作用。
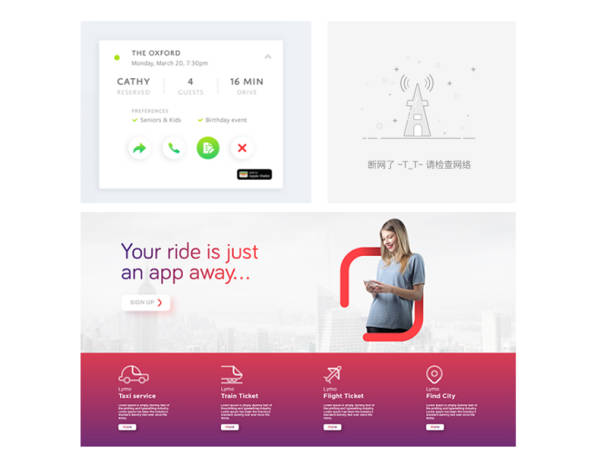
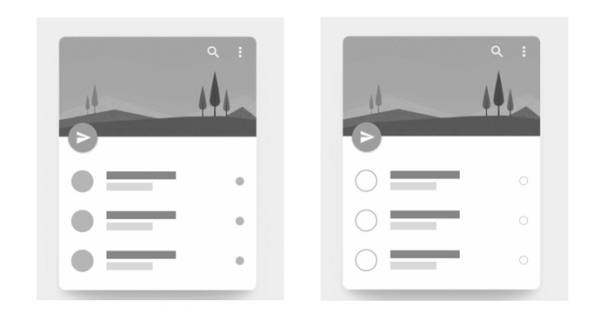
在实际的设计中,实心和空心图标往往是结伴出现的,我们若能处理好它们之间的相互关系,将会使信息传达事半功倍。

(图片来源于网络)
上图案例中,左图采用实心和空心图标结合的设计,丰富了视觉内容层次,效果要比右图好。
四、最后

“不管实心标还是空心标,用户喜欢的就是好标。”
好图标的性格是内敛的,它能在用户需要的时候召之即来,及时、准确地传达信息,丝毫不干扰用户的视线。无论空心还是实心,一个能够令人一目了然,并且记忆深刻的图标就是用户真正喜欢的图标。
参考文献
[1]《Are Hollow Icons Really Harder to Recognize Than Solid Icons? A Research Study》CURT ARLEDG
—— 来自 腾讯游戏,lance